¿Cómo integrar WordPress + Contact Form?
Mon Jun 13 2022 07:08:25 GMT-0500 (hora estándar oriental)
![]() ¿Cómo integrar WordPress + Contact Form?
¿Cómo integrar WordPress + Contact Form?
Antes de comenzar con la integración en Wordpress, es necesario verificar que se tenga la configuración correspondiente en el CRM:
1.- Si tienes campos personalizados en tu formulario, créalos en el CRM desde la ruta Sistema > Personalización > Campos > Pestaña Prospectos.
2.- ¡Hacer la integración es muy sencillo!
Dirígete a Sistema -> Integraciones -> Integraciones Web y selecciona 'Integración API’

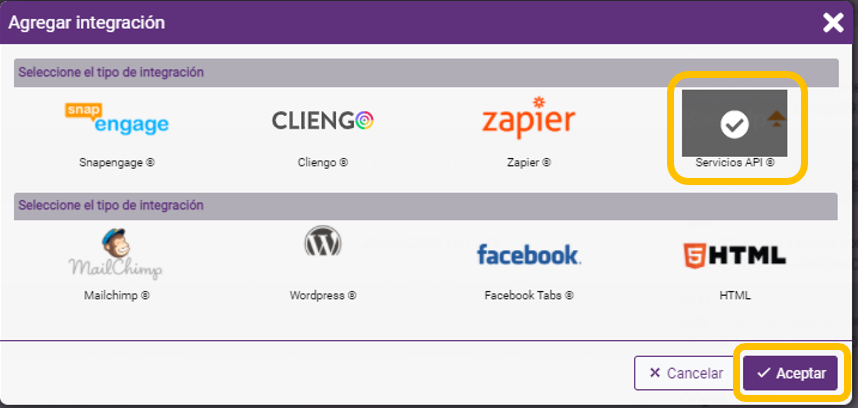
3.- Clic en +Agregar integración > Selecciona la Opción "Servicios API" > Aceptar.


4.- Una vez te encuentres en este apartado es importante tener previamente creado una fase, origen o etiqueta de requerir identificar desde que formulario se registran los contactos.
- Para su creación puedes seguir las siguientes rutas desde el CRM:
FASE: Sistema > Catálogos > Fases de los prospectos.
ORIGEN: Sistema > Catálogos > Origen de los prospectos.
ETIQUETA: Herramientas > Segmentos.
En Tipo de Integración Selecciona "Integracion de Prospectos"

5.- Clic en Siguiente y una vez generada la URL, la copiamos y la guardamos para insertarla en Wordpress posteriormente.

 Para enlazar el formulario de WP con el CRM:
Para enlazar el formulario de WP con el CRM:
1.- Ingresar a la cuenta de WP desde donde se realizará la integración.
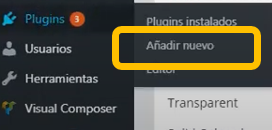
2.- Descargar y activar 2 plugin: Menú lateral izquierdo > Plugins > Añadir nuevo:

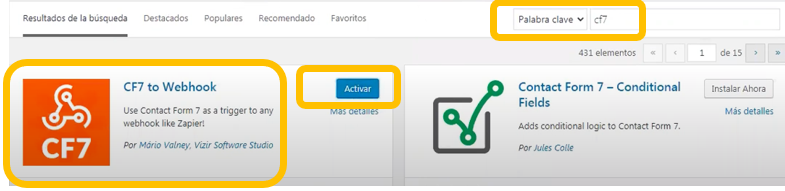
3.- Desde el buscador localizamos el primer plugin CF7 to Webhook:

4.- El segundo plugin es Contact form 7:

5.- Dirigirse al menú lateral izquierdo > Contacto > Formularios de contacto:

6.- Dar clic sobre su formulario ya creado o el que muestra que es sobre el cuál se trabajará:

7.- En la pestaña Formulario es donde se nombran los campos con base en el ID en el CRM para que pueda enlazar la información:

- Adjunto una tabla relacional de algunos de nuestros campos default:

Y una plantilla de un Formulario basico, que puedes tomar de ejemplo:
<label>Nombre
[text nombre] </label>
<label> Correo
[text correo] </label>
<label> Teléfono
[text movil] </label>
<label> Comentario
[text comentarios] </label>
<label> Campo personalizado
[text CP25] </label>
[submit "Enviar"]
- En la pestaña Webhook, vamos a insertar la URL que obtuvimos del CRM y activaremos la casilla ‘Send to Weebhook’:

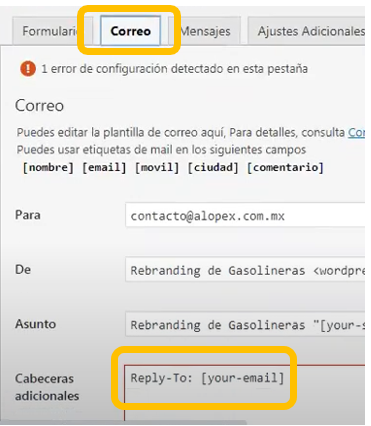
9.- Dirígete a la pestaña ‘Correo’ y remueve el error detectado, en dado caso de que te lo señale, en el campo ‘Cabeceras adicionales’:

10.- Ahora damos clic en ‘Guardar’:

11.- Una vez configurado el formulario, copiamos toda la etiqueta y la pegan en donde requieran que se visualice el formulario en su página:

12.- Cuando hallas insertado la etiqueta, actualizas los cambios y ya puedes realizar una prueba de envío desde el formulario desde tu pagina web.
![]() Ahora desde el CRM puedes ya corroborar que se halla recibido el lead con éxito:
Ahora desde el CRM puedes ya corroborar que se halla recibido el lead con éxito:
1.- Colocando el correo o nombre del lead de la prueba, desde el buscador:

2.- Listado de prospectos, creando filtro por fecha de creación (día en que se creó el lead):

